St. Jude Global is enhancing healthcare for children with cancer and blood disorders worldwide
St. Jude Global entrusted Reingold with the task of redesigning their web presence.
As UX Director, my initial assignment was to lead the user experience strategy for this redesign. The responsibilities included working closely with a content strategist, creating a sitemap, and developing low-fidelity wireframes. As the project evolved, my role grew to cover the entire visual design strategy.
In this case study, I provide an overview into the process and strategy that shaped the final designs.
Sitemap and content prioritization
During my onboarding, I received some preliminary UX work that offered sufficient information for me to begin developing a sitemap.
I designed and facilitated a content discovery workshop with the client and project team using Miro. This exercise helped us gather valuable insights from the client and form the basis of the website's structure and content strategy.
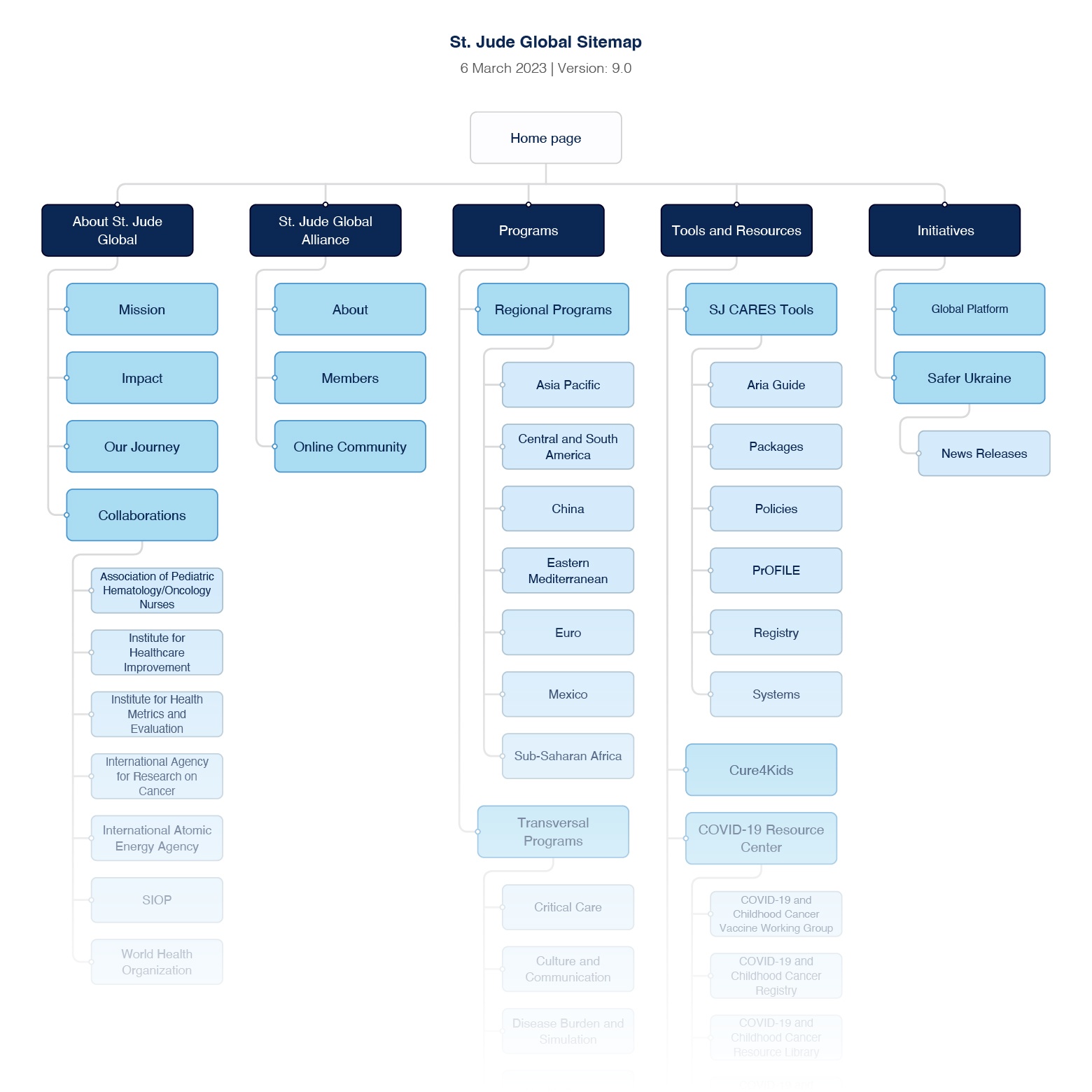
Below is a snapshot of the sitemap developed in Slickplan after our initial discovery activities.

Low-fidelity wireframes
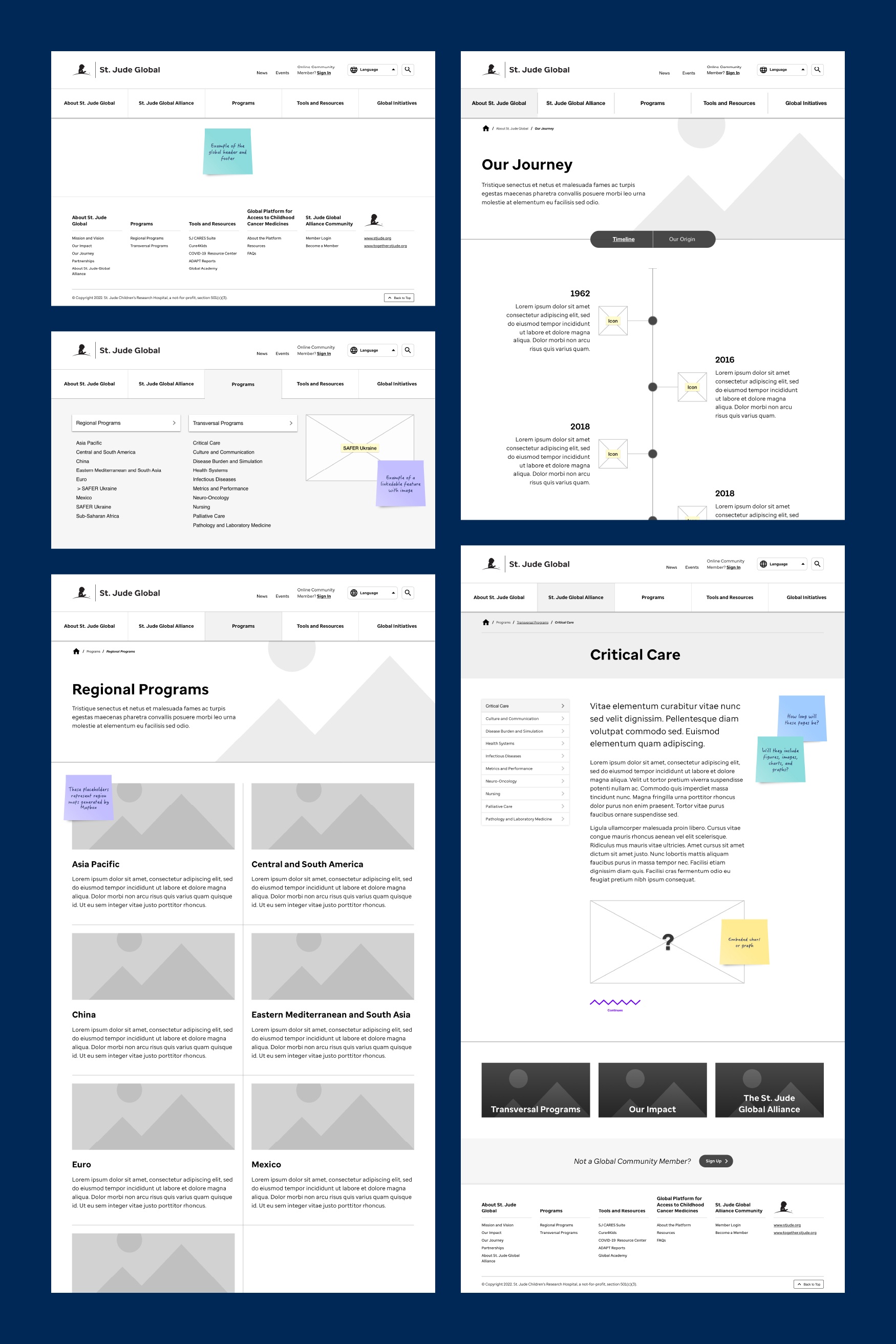
The subsequent phase involved creating low-fidelity wireframes. At Reingold, I use the Wireframe Toolkit, a custom Sketch library I developed during my early tenure at the agency.
Despite the availability of premade wireframing solutions (like Balsamiq Wireframes and Miro), I chose to use Sketch, a tool already popular among other designers in our agency.
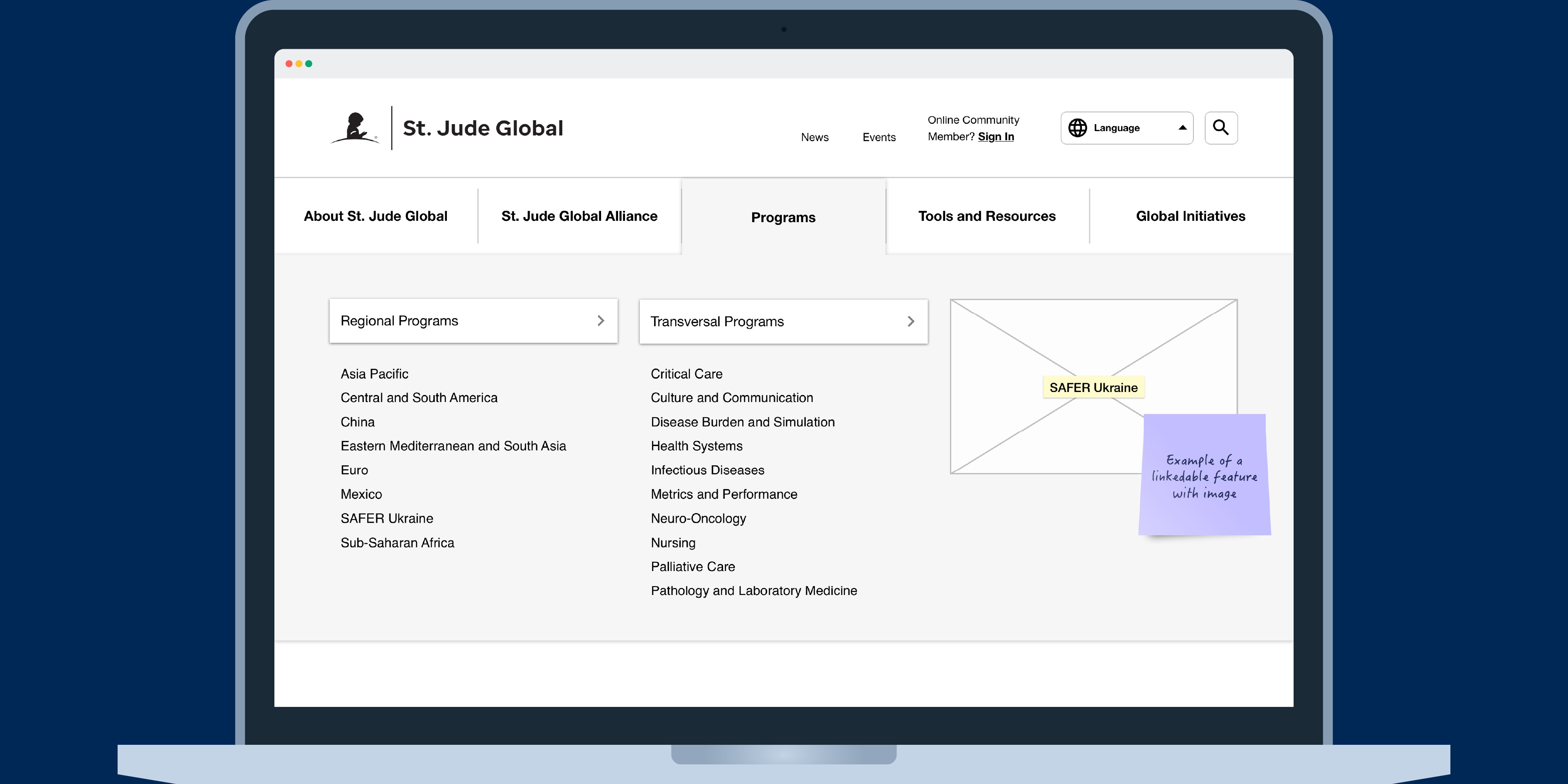
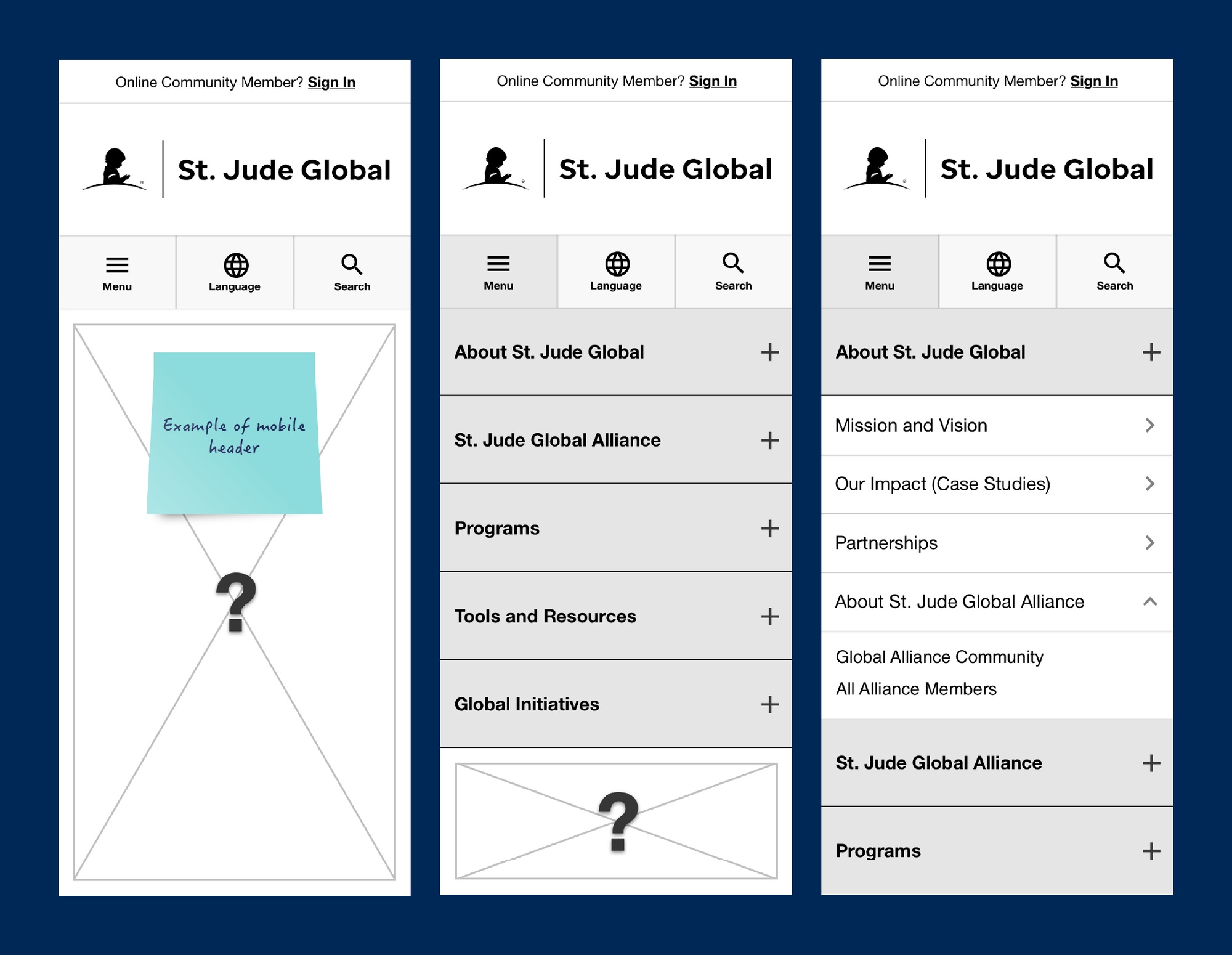
While wireframing, I usually start with the header and footer navigation independently. This approach helps me translate the sitemap into a design at the earliest stage, allowing for early identification and resolution of any gaps in the navigation. The design process is iterative, so changes to the sitemap, navigation, and pages are made continuously.
Here's a rough idea of how the header and navigation elements are adapted to mobile viewports.

Global styles
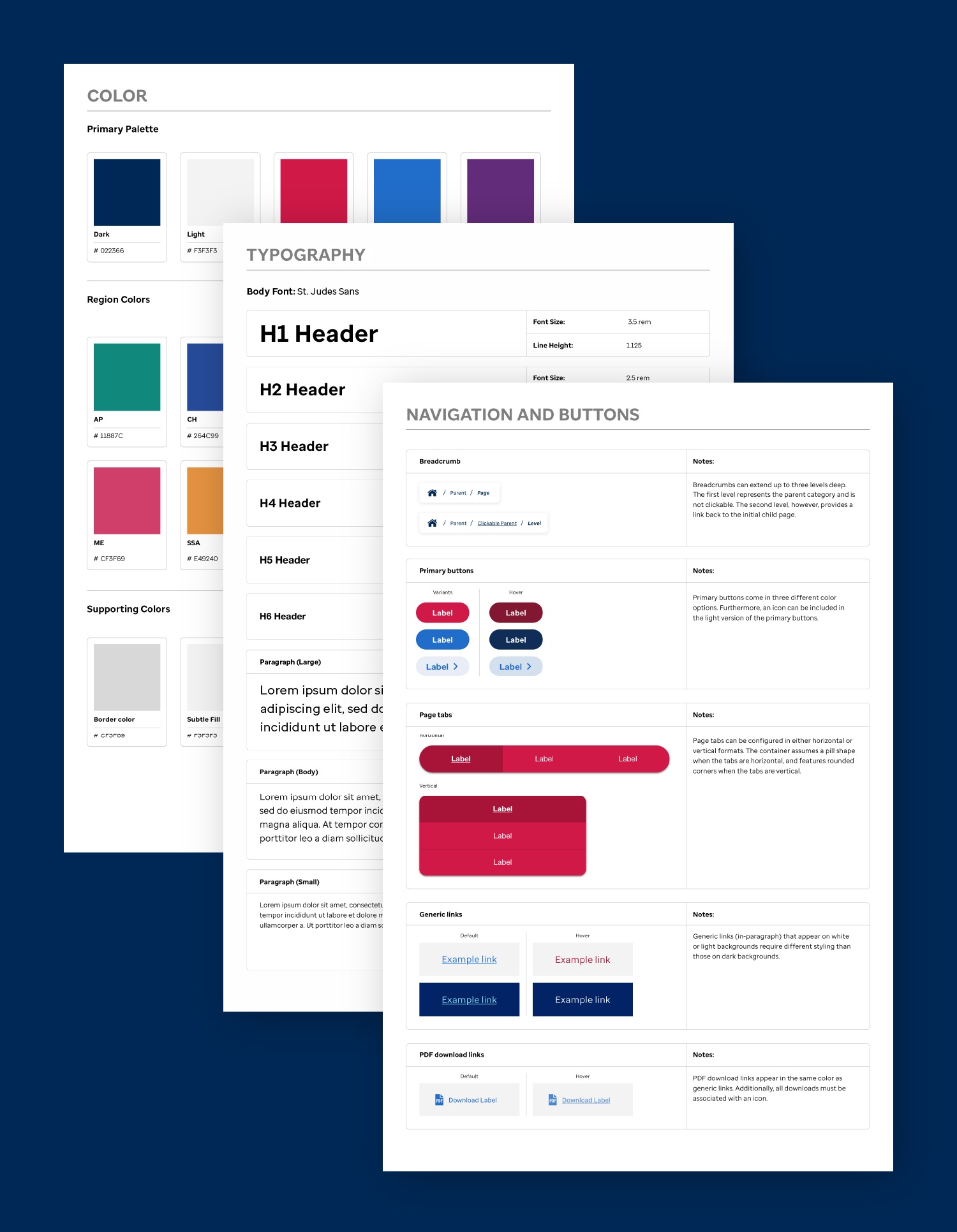
Using St. Jude's brand guidelines, I selected the five primary colors to maintain brand alignment and consistency. To identify and document global styles, I put together a simple style guide, with just enough detail to support front-end developers and project managers.

High-fidelity mockups
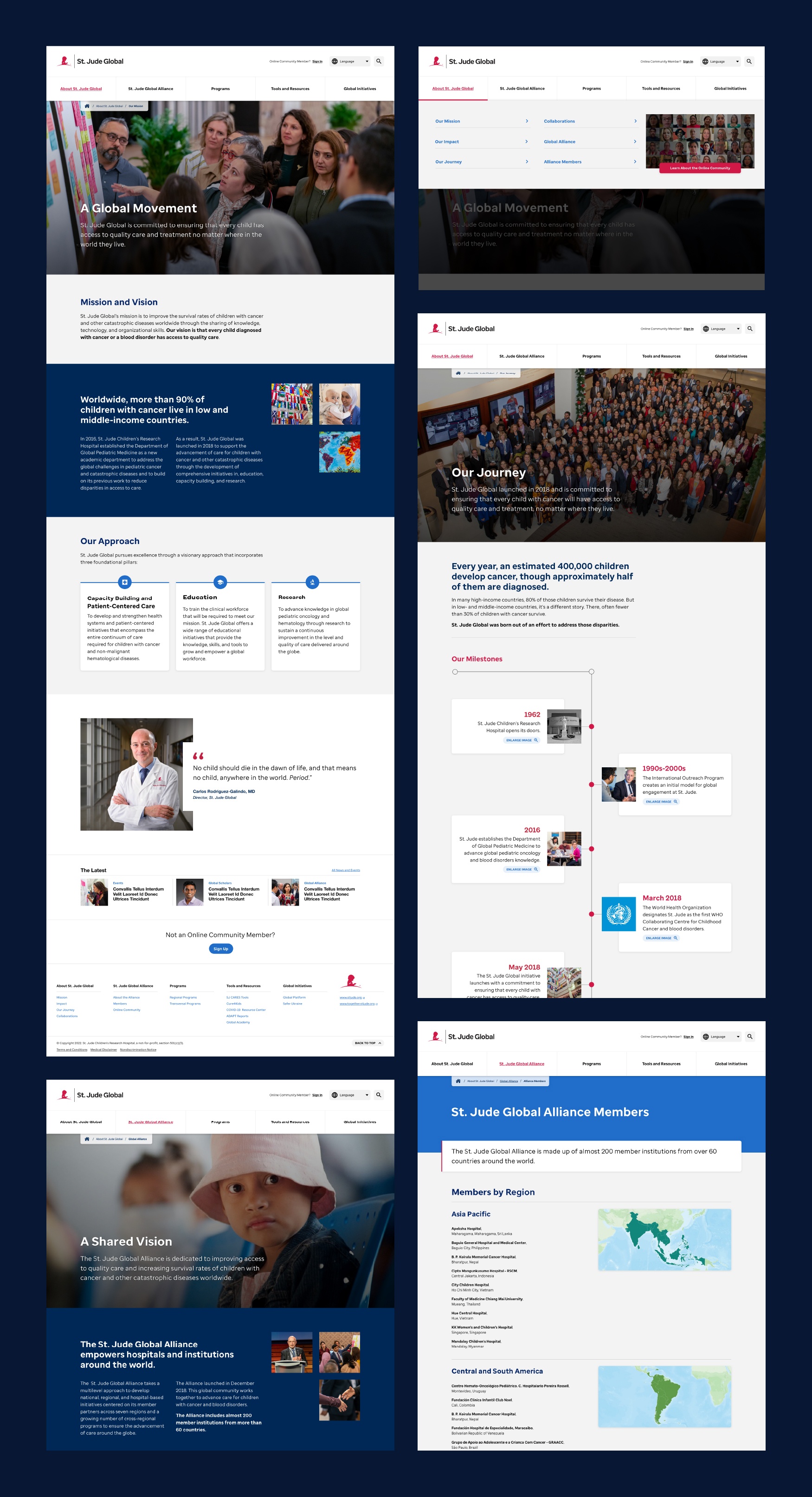
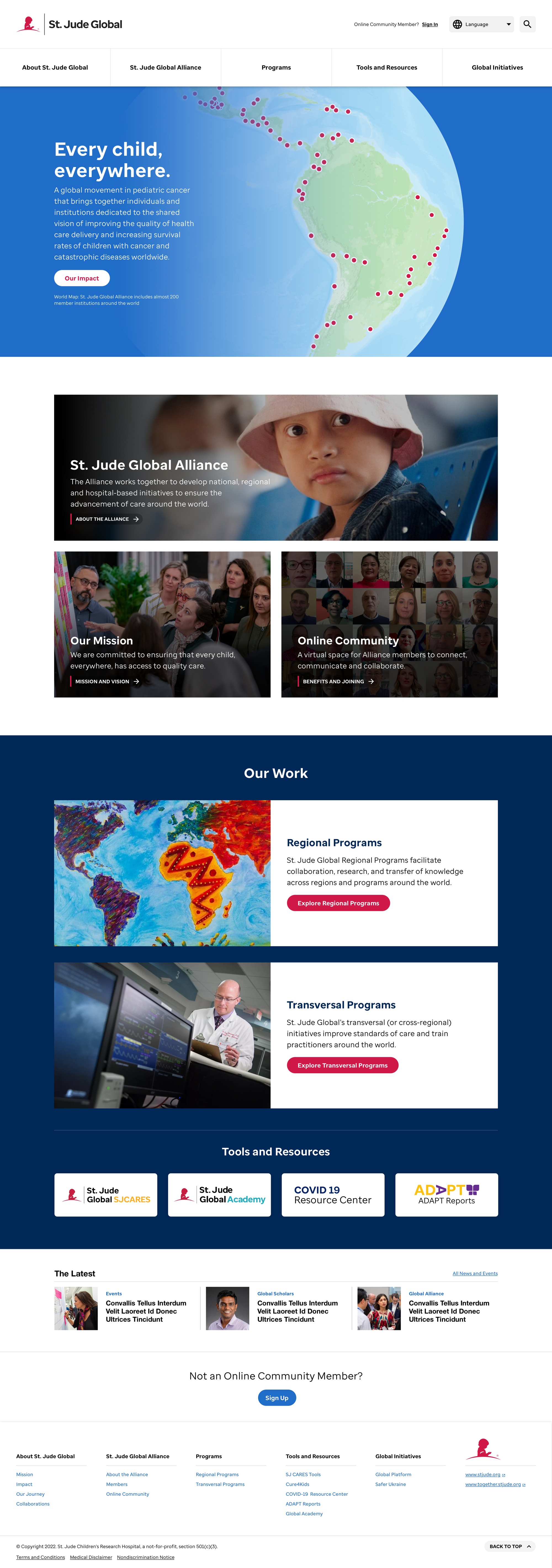
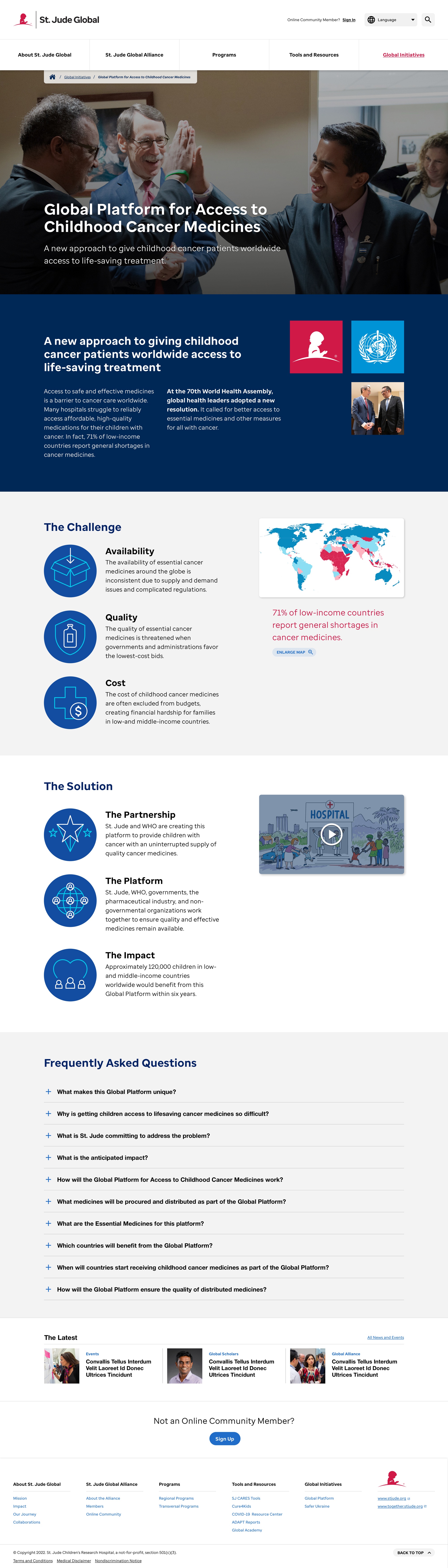
Below, you'll find a mockup of the new St. Jude Global homepage. Some design elements, especially in the navigation, closely follow the original wireframes. However, as we gleaned new insights, I revised the designs to better accommodate content development and align with the client's preferences.

Consistent and streamlined user journey
By simplifying complexity and ensuring predictability in navigation and interactions, we aim to boost online community engagement.
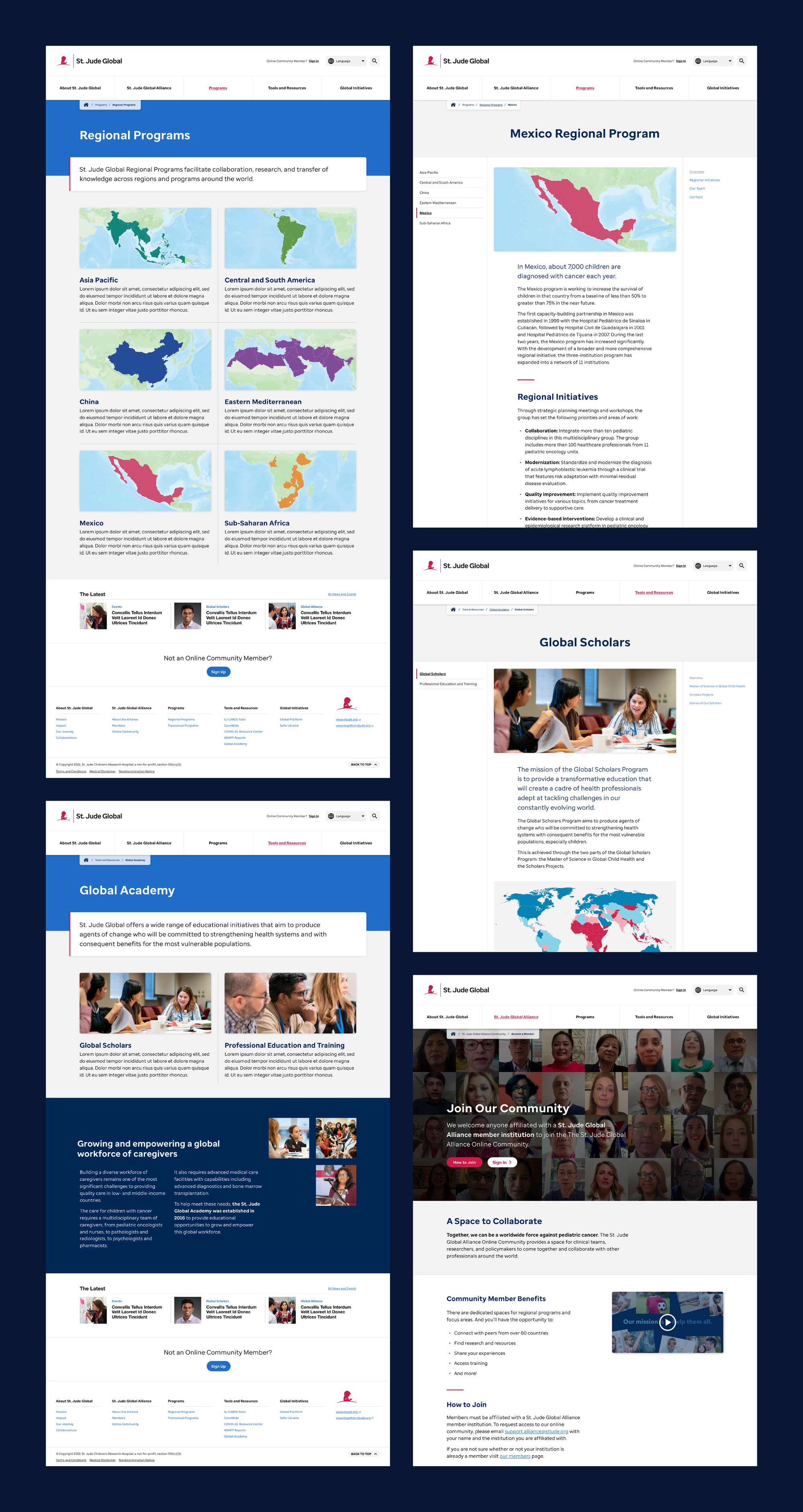
Integrating map solutions
In the homepage (shown above) and throughout the website's regional sections, I identified areas where we could incorporate Mapbox.
Duotone icons
In this redesign, we found that some existing graphics were still usable, but they lacked consistency and appeared outdated. We also needed new icon graphics for fresh content. As such, I revamped the older graphics and designed new ones with a consistent style.

Global Initiatives pages
The Global Initiatives pages were designed to be visually compelling, showcasing some of the most pivotal projects undertaken by St. Jude Global.

Collaborating on this project with my Reingold team and the St. Jude staff has been incredibly rewarding. Although we're still in the midst of development, I am eagerly anticipating the summer 2023 website launch.