Natura11y is an open source design ECOsystem
Natura11y is more than just a front-end framework�—it's a design ecosystem. It aims to remove technical barriers for those with limited time or resources. Natura11y is ideal for real-world, time-sensitive projects.
Natura11y consists of:
- Figma UI Kit
- CSS and JS CDNs
- Source code (GitHub and NPM)
- React starter components
- Maintainable icon library
What's With the Name?
Natura11y feels natural to learn and use, and it includes accessibility considerations. For this reason, the name Natura11y is a combination of two words: natural and a11y. Among web designers and developers, the word accessibility is often abbreviated to a11y. This numeronym refers to 'a' then '11' characters between 'y'.

Natura11y's official logo
The Code
Natura11y is uniquely tailored for both novice and experienced developers. It offers easy-to-implement CDNs and customizable CSS (via Custom Properties). For beginners, this means quick integration without complex setups. Advanced developers can access the framework through GitHub or install it via NPM, offering deeper customization options and integration possibilities.

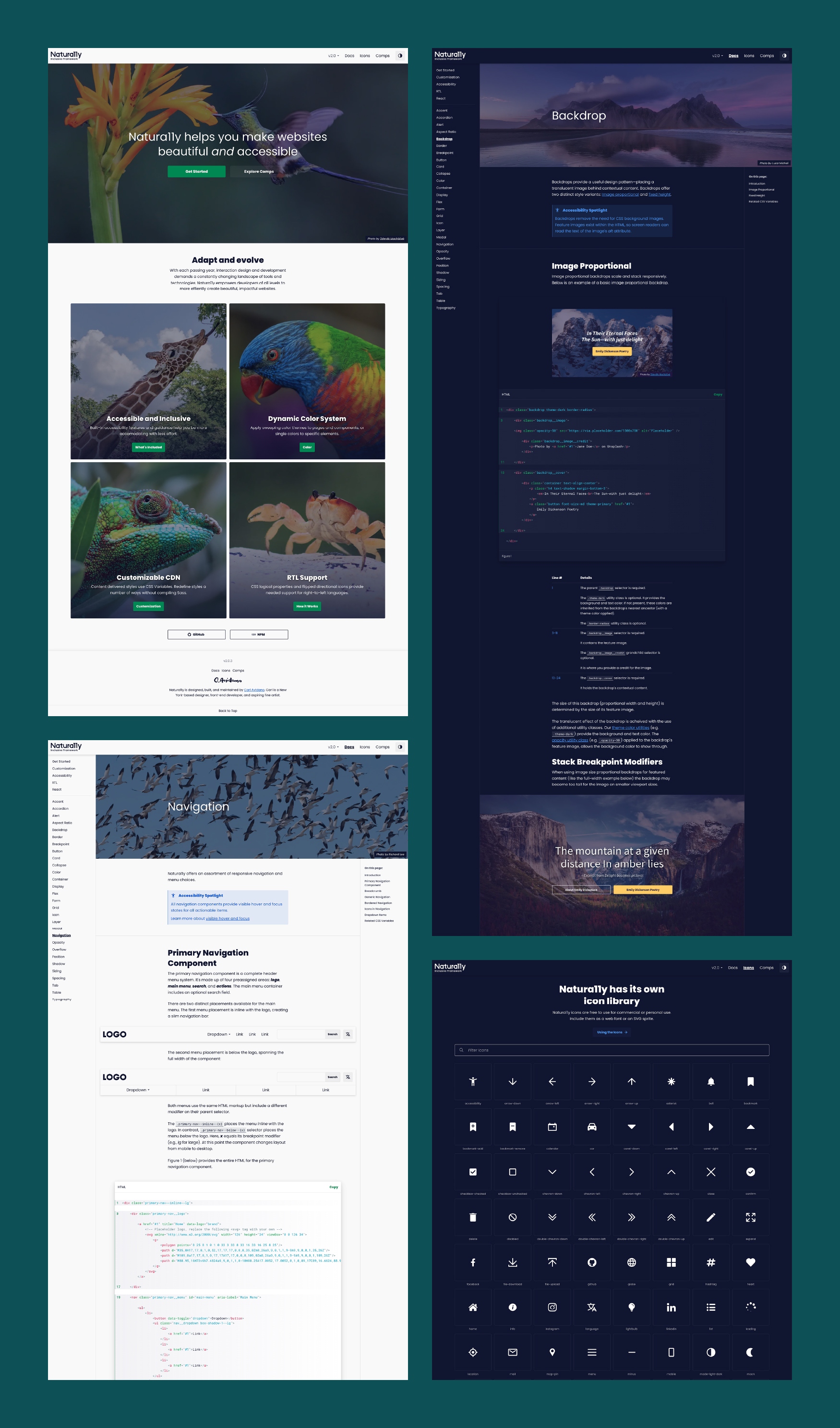
The Documentation
I built the website for Natura11y using Gatsby: a React-based open source framework. This approach allowed me to mix React components (for the examples) with MDX (for the documentation's text).
All of the nature images on the website were carefully selected from Unsplash, and I made sure to credit each photographer. Browse the docs, and notice the banner images used on each page correlate with that page's subject matter.

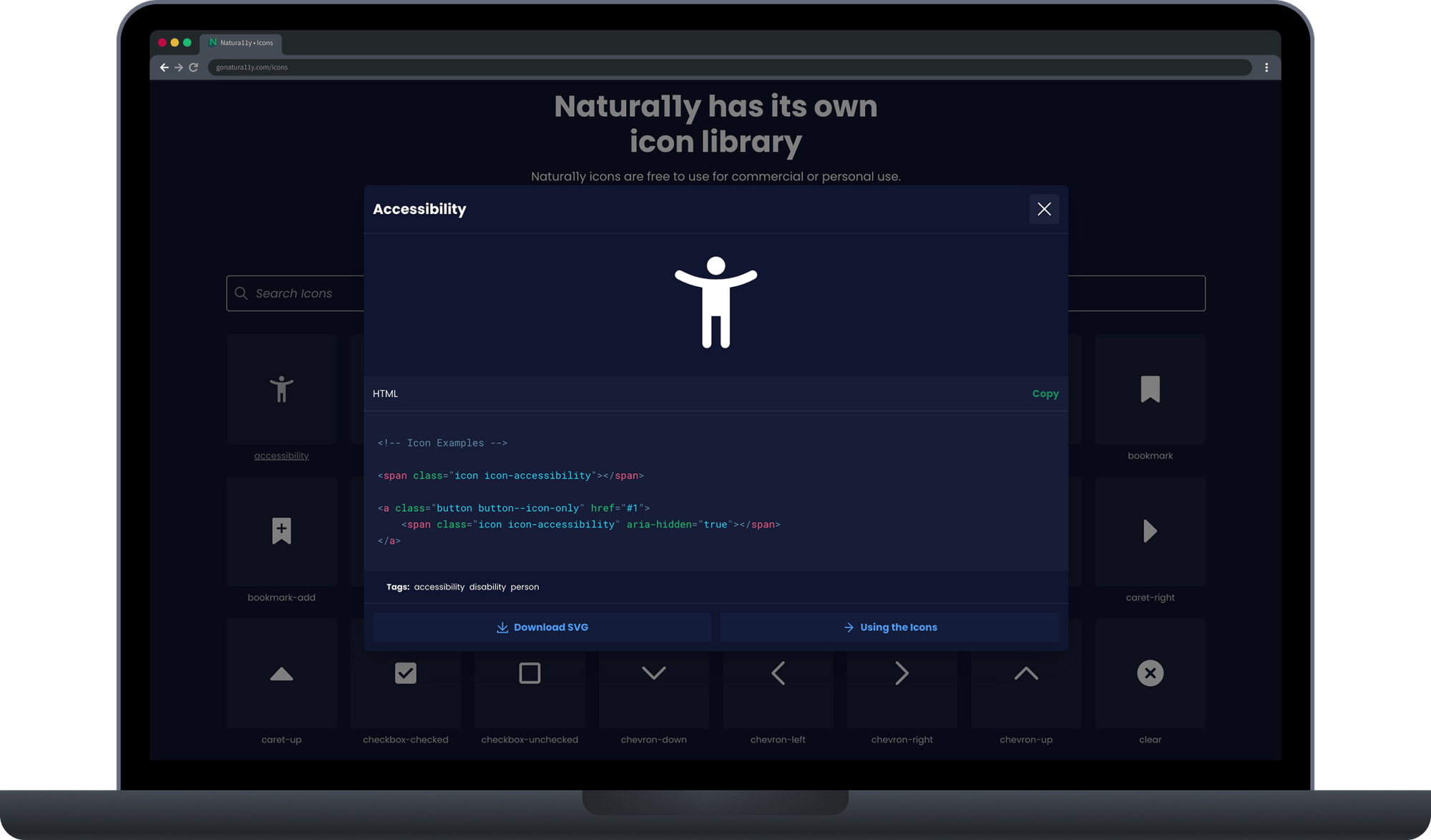
The Icon Library
Natura11y's icon library continues to grow with new additions over time. Natura11y provides the source repository on GitHub and the original vector artwork in Figma, enabling designers and developers to create custom icons.

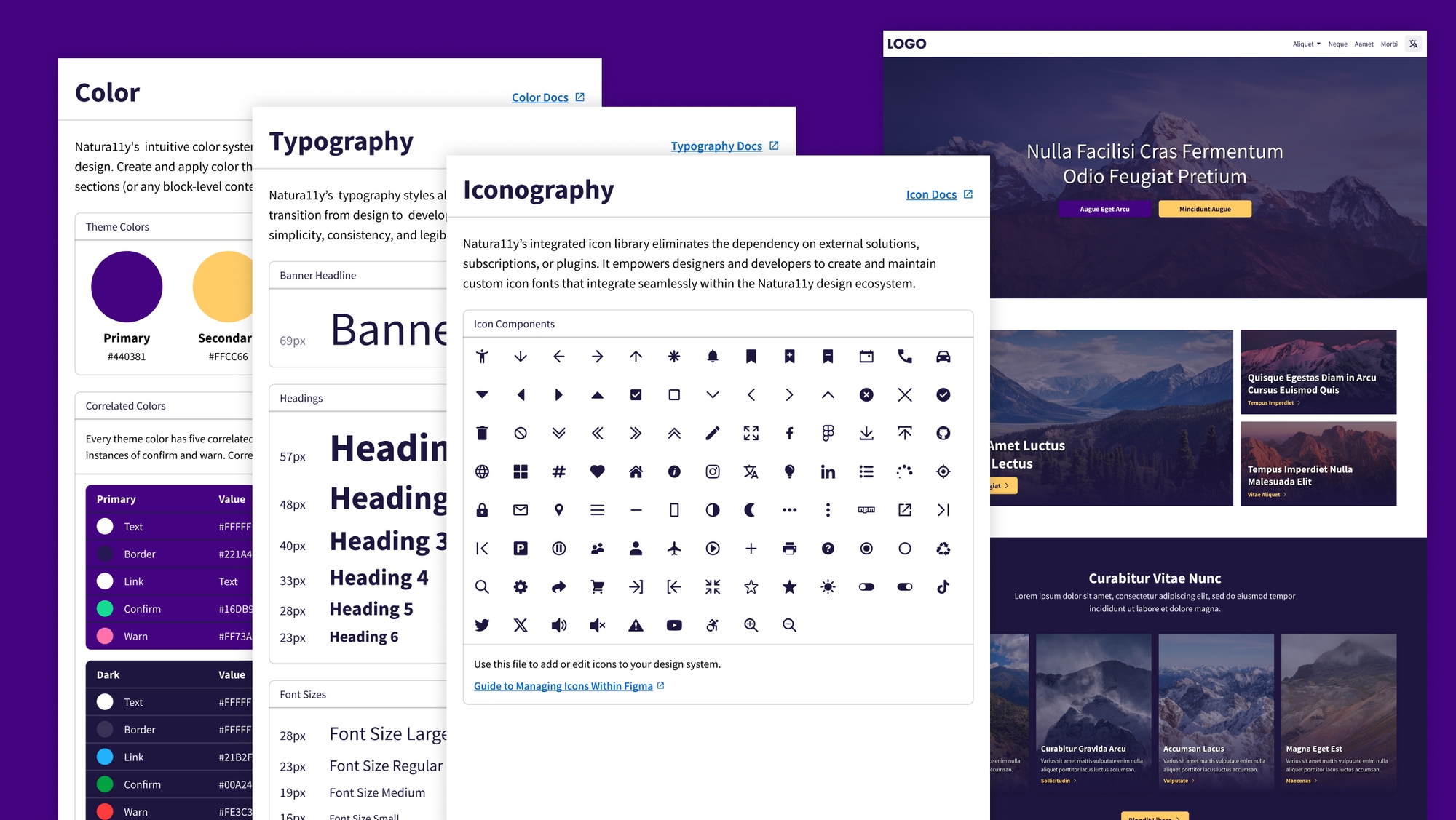
The Figma UI Kit
The Figma UI Kit is a collection of components and layouts that align with Natura11y's front-end framework. It provides essential tools for interaction designers to create their own design systems.

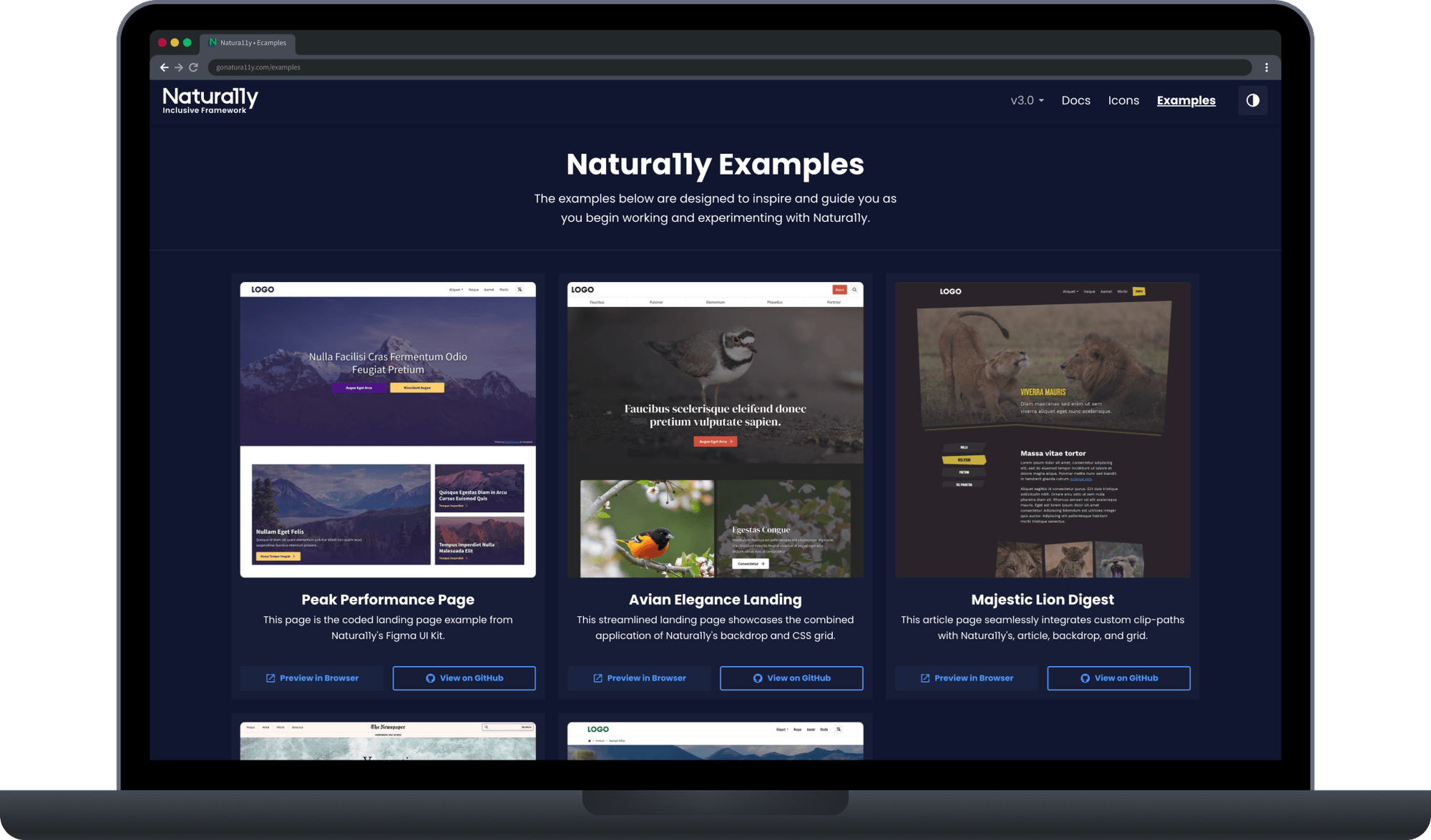
Examples
Natura11y's examples provide an initial glimpse into its functionality. They demonstrate, at a high level, the capabilities of the framework.

Natura11y is my first real contribution to the open source community. It's currently in its third major release.
