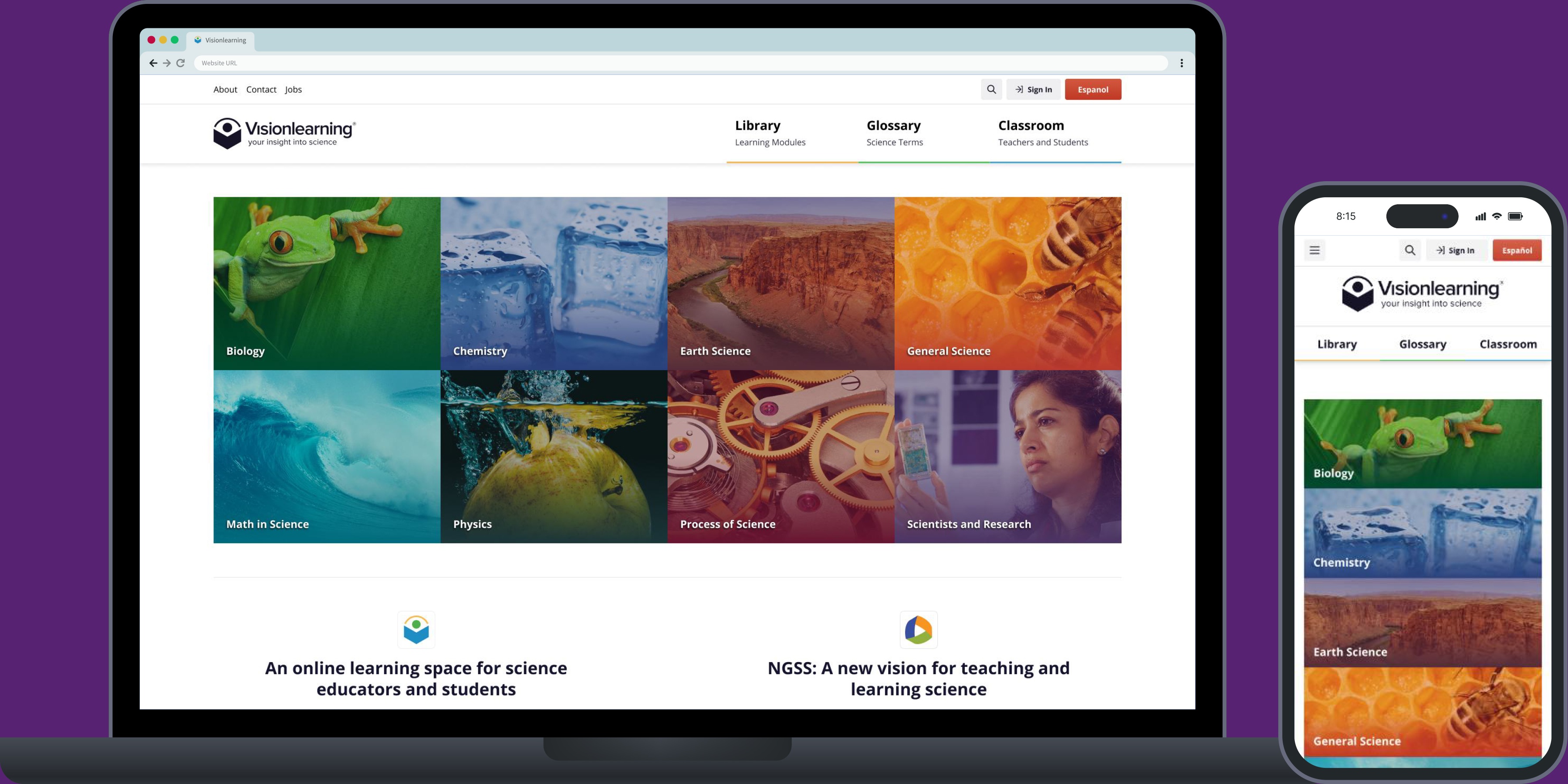
Visionlearning is a free online learning space for teachers and students of S.T.E.M. disciplines
Over the years, in various roles, I collaborated directly with Visionlearning to comprehensively rebrand and redesign their online learning materials. Our recent efforts include a complete overhaul, and we continue to develope new features and enhancements.
- Logo design and branding
- Interaction design
- Design system (Figma to front-end)
- Front-end development
- Scientific figures and illustrations
Logo Redesign
The redesigned logo, symbolizing both a student engrossed in learning and an observant eye, reflects Visionlearning's commitment to insightful and engaging STEM education.

The Visionlearning logo
Design Strategy
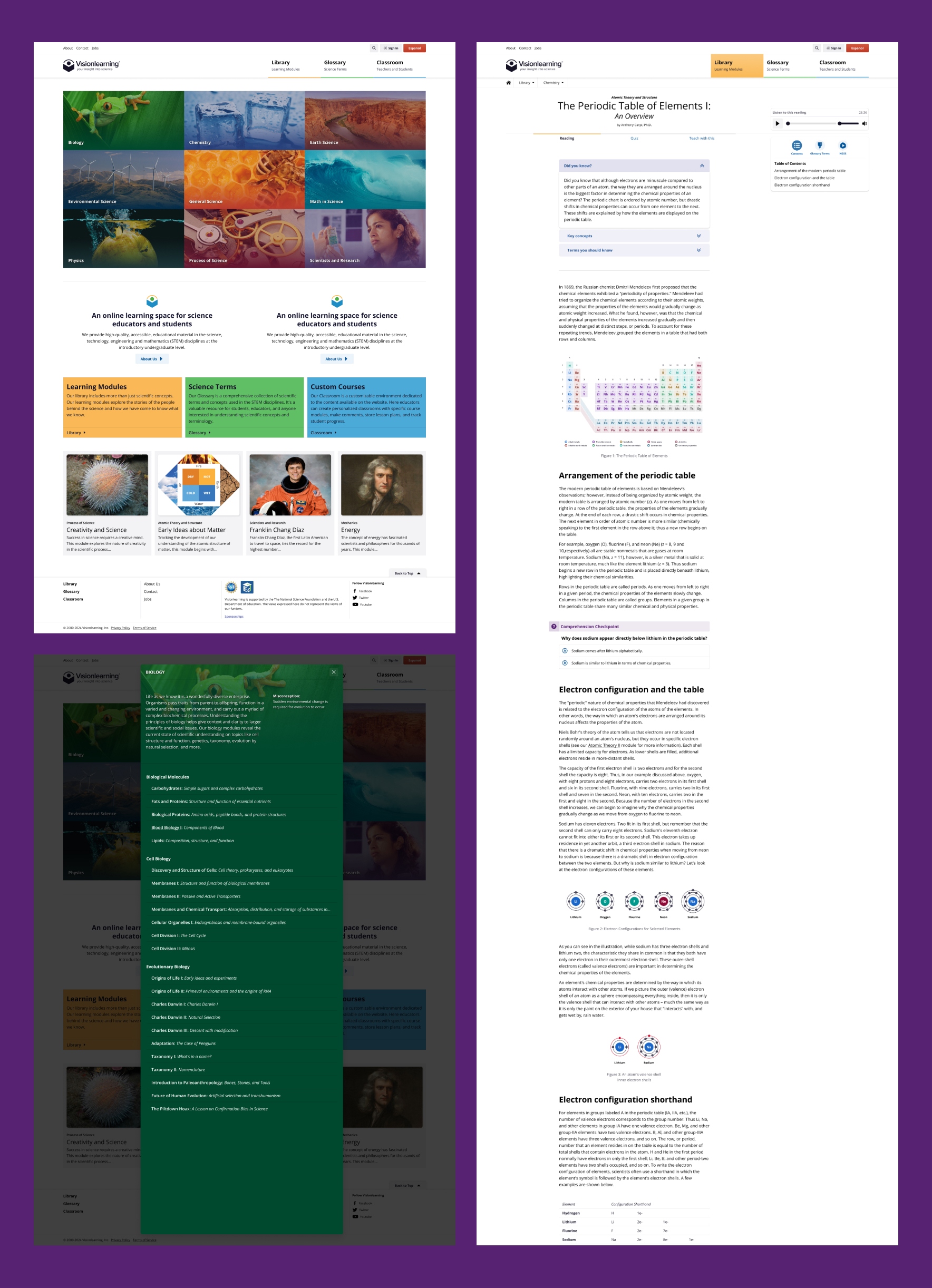
One can easily feel overwhelmed when learning anything new, particularly undergraduate-level science! I intentionally used common design patterns and familiar UX elements like tabs and accordions across the entire website. To make it easier to navigate and discover Visionlearning's numerous learning features, several elements were tailored to their one-of-a-kind modular content.

Reading Toggles
The reading toggles allow users to highlight glossary terms and Next Generation Science Standards (for teachers) within the module reading.
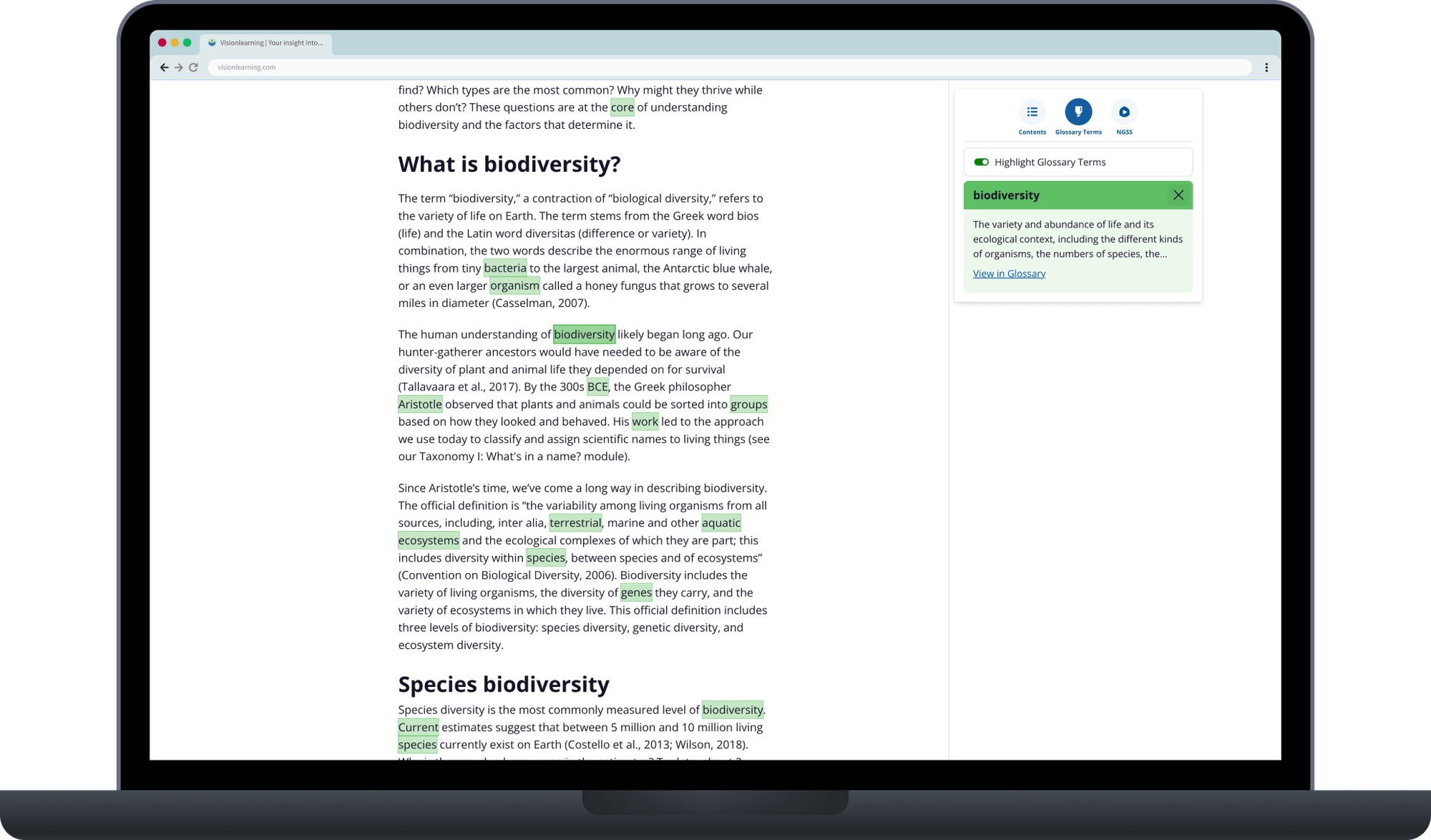
Glossary Terms
Activating the glossary toggle highlights glossary terms within the reading. Clicking on a glossary term opens the term's definition. The terms are cross-linked with the Glossary detail page.

Example of the highlighted glossary terms with the module
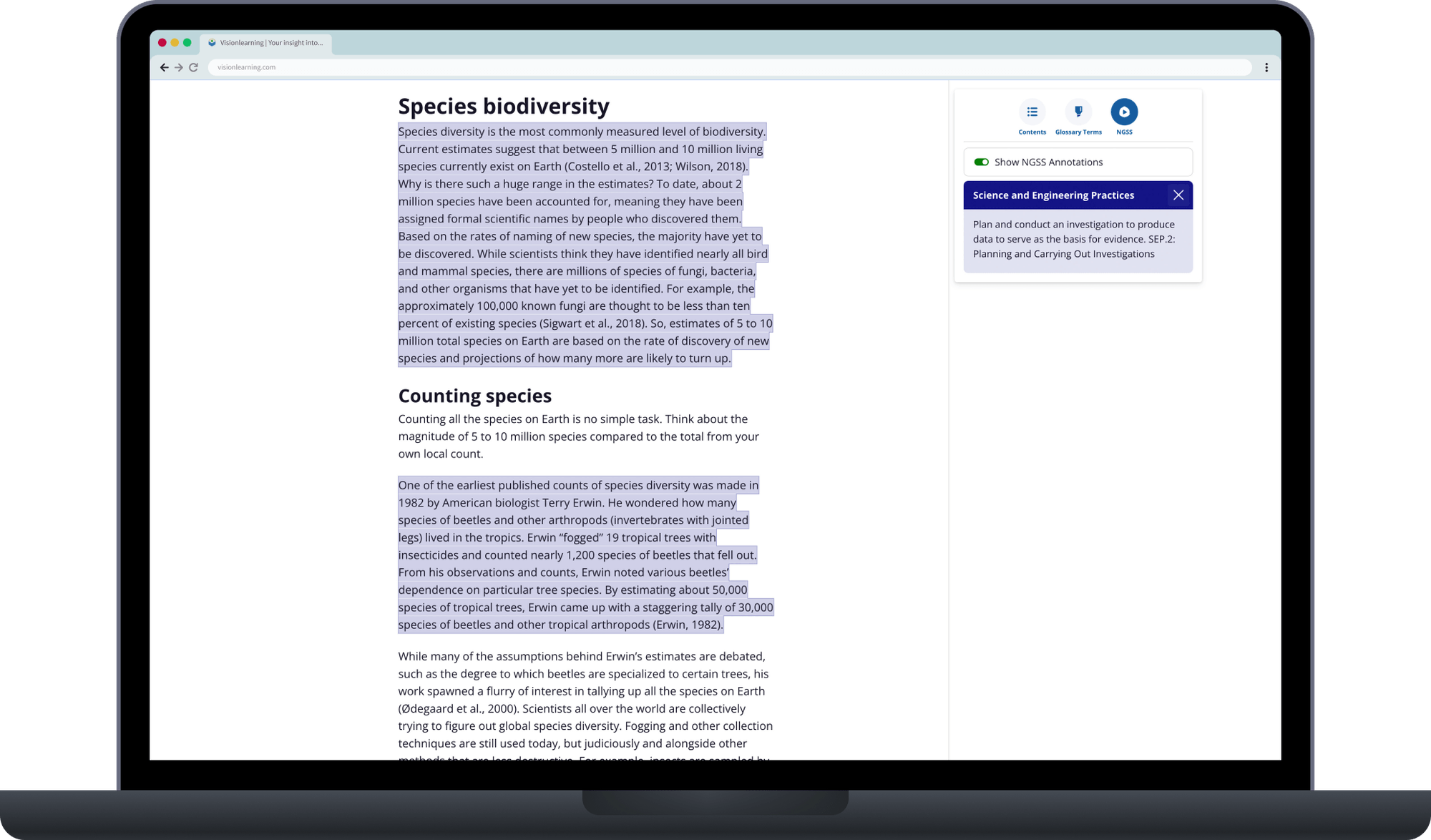
Next Generation Science Standards (NGSS)
Activating the NGSS toggle highlights relevant annotations within the reading. Clicking on a standard opens its specification.

Example of the highlighted glossary terms with the module
Science Illustrations
Using Adobe Illustrator and Photoshop, I created custom scientific illustrations to add clarity to a variety of complex topics. The style depended on their placement and meaning within the content.
The complexity of these illustrations ranged from simple chemical formulas to visualizing the anatomy of plant and animal cells.

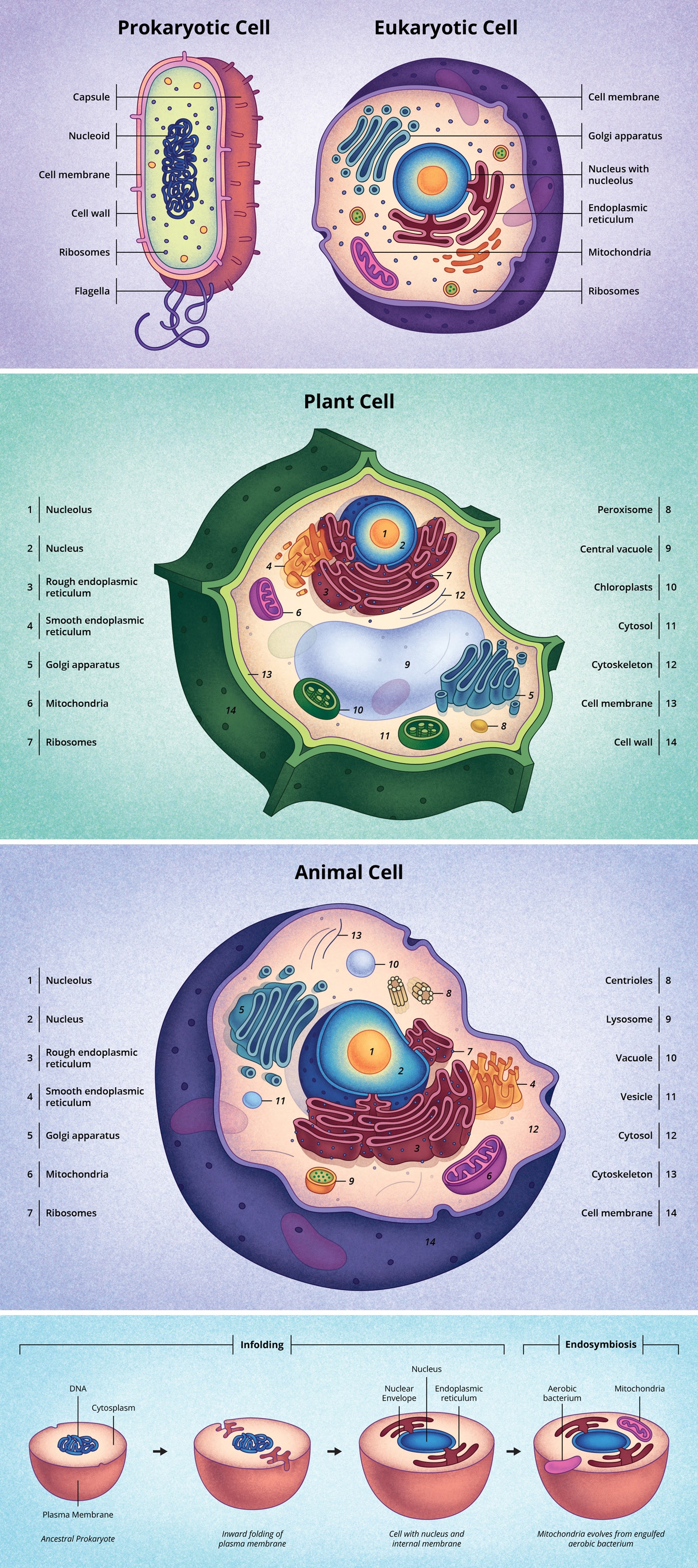
Illustrations created for 'Discovery and Structure of Cells'

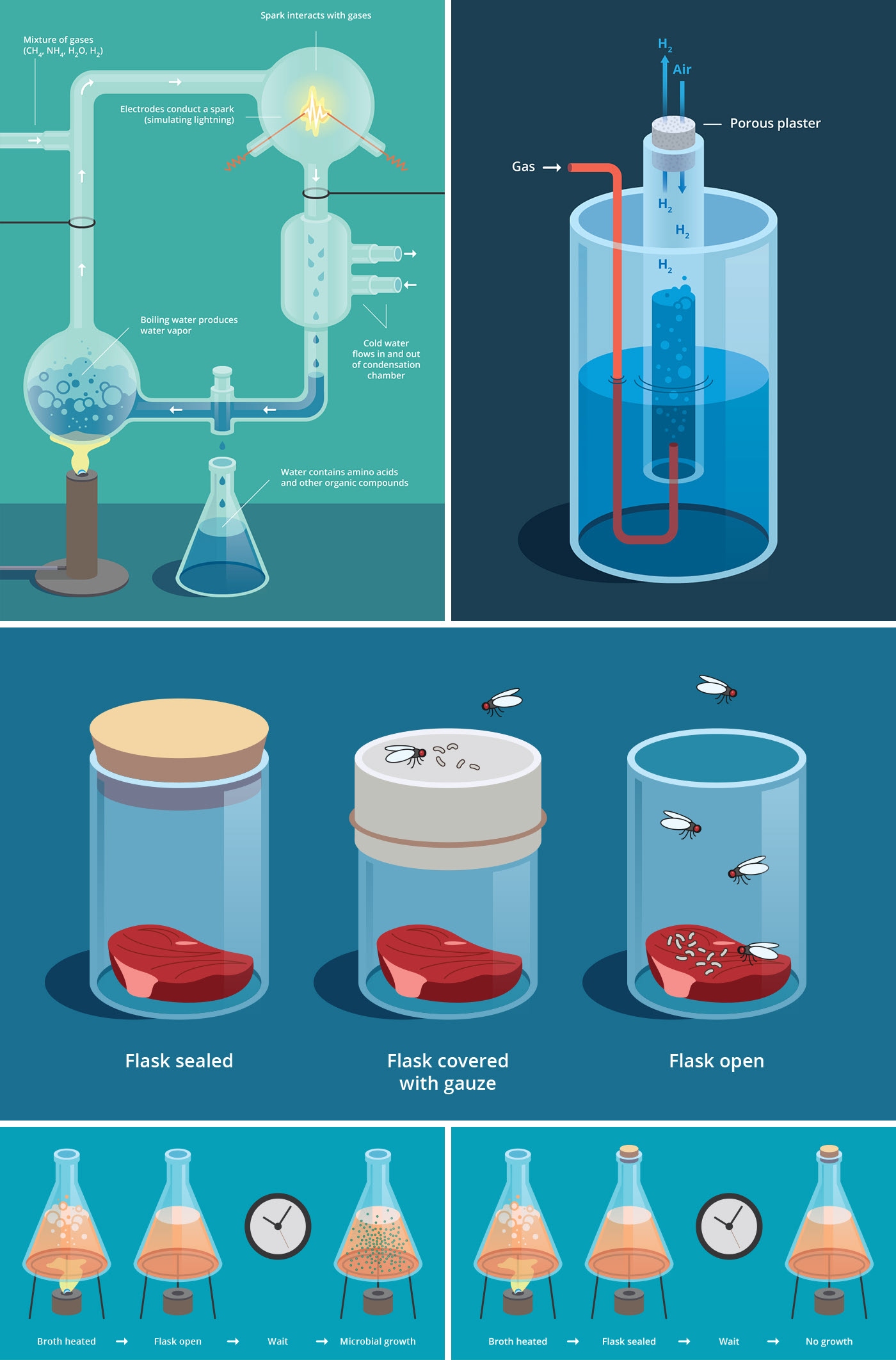
Illustrations of various scientific experiments

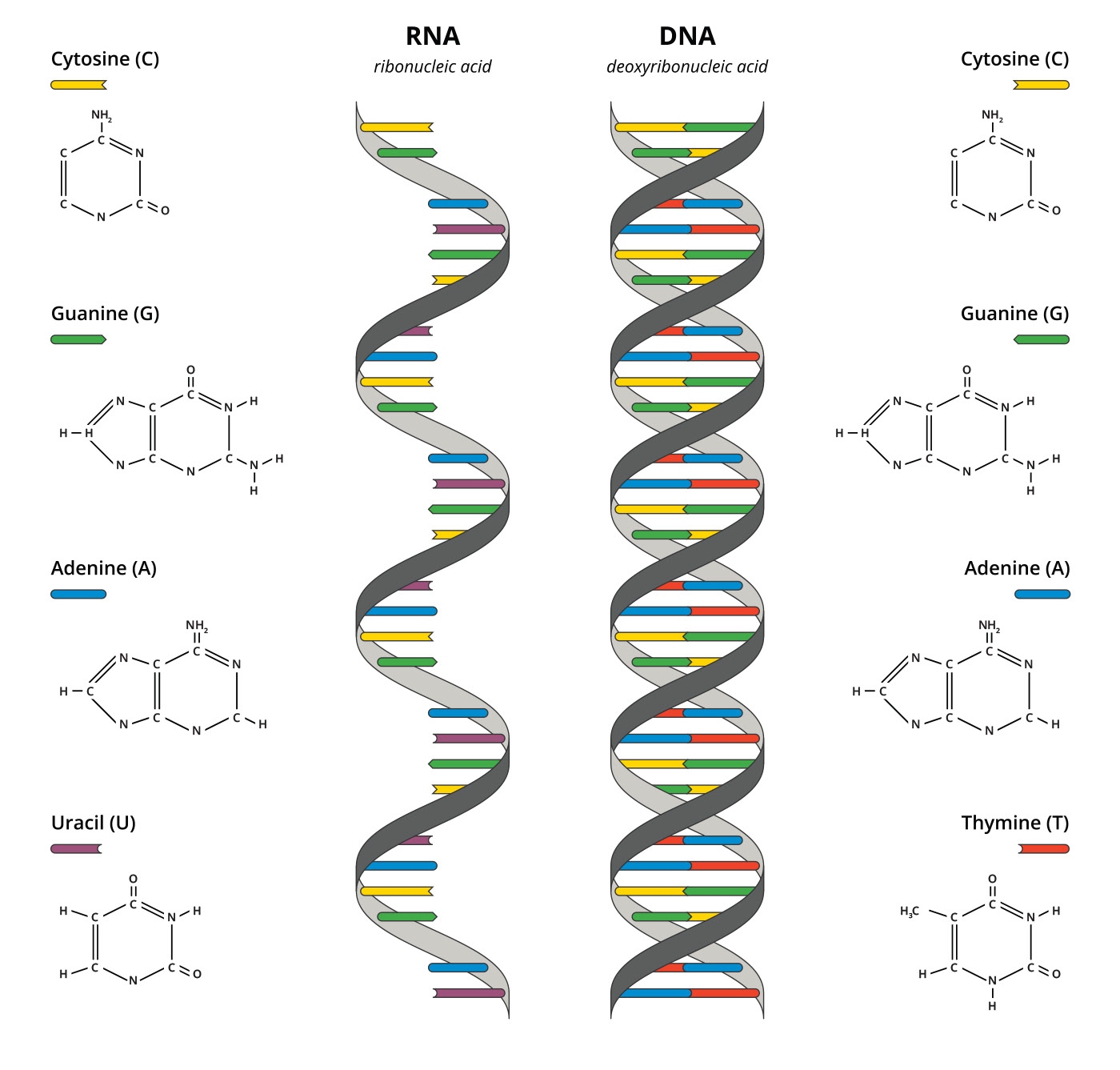
RNA and DNA structural composition

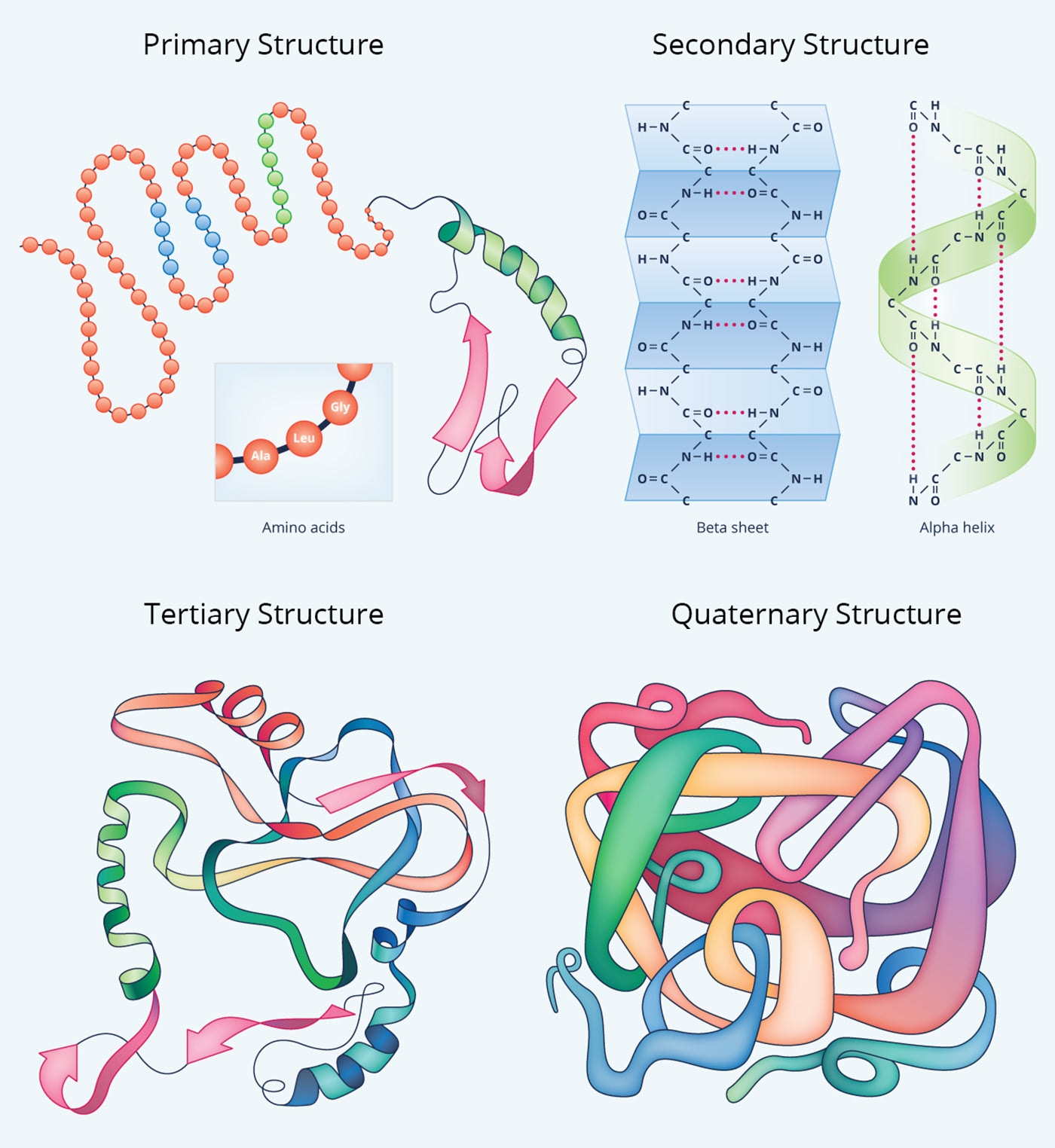
Four levels of protein structure

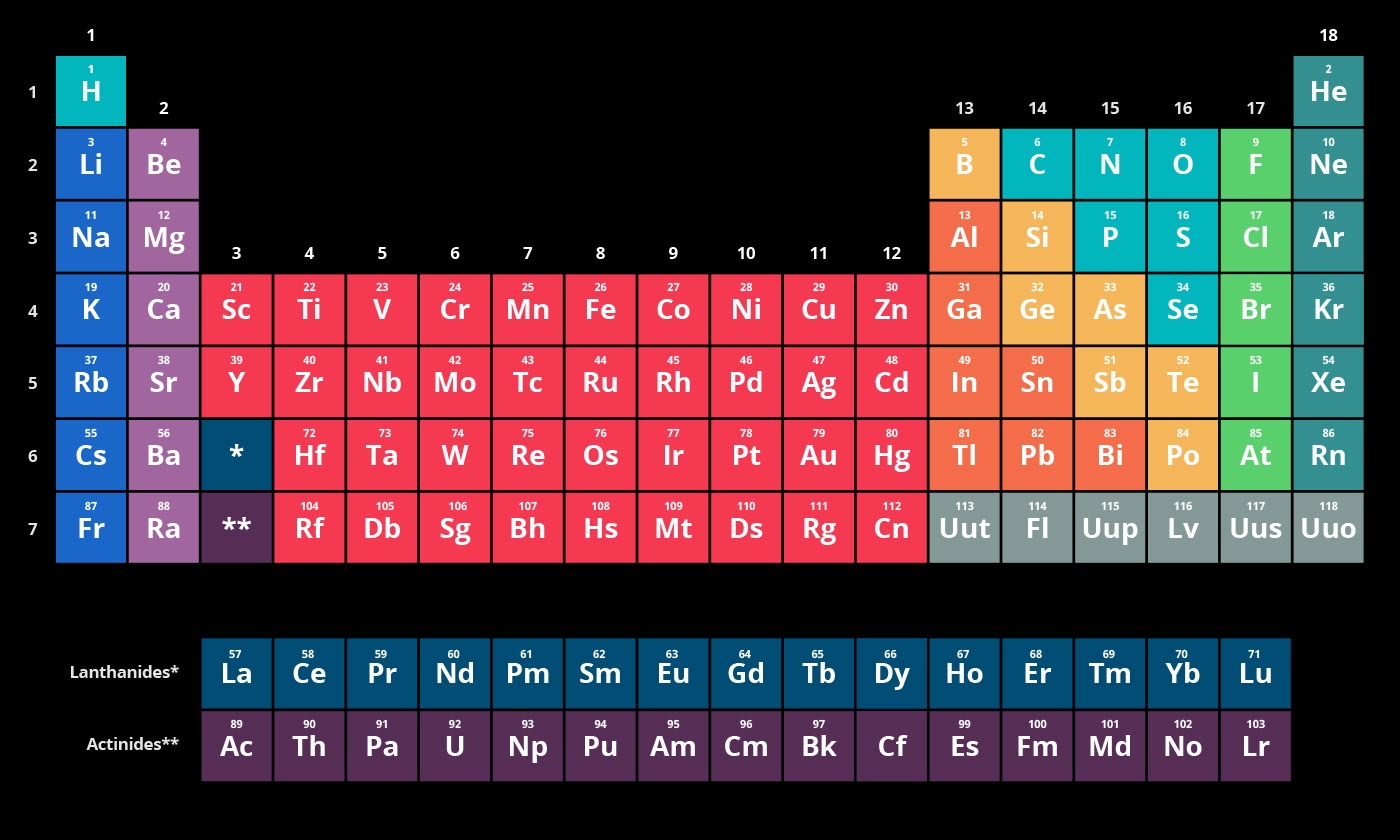
The Periodic Table of Elements